Knackly Word Designer Terminology
Knackly Word Designer
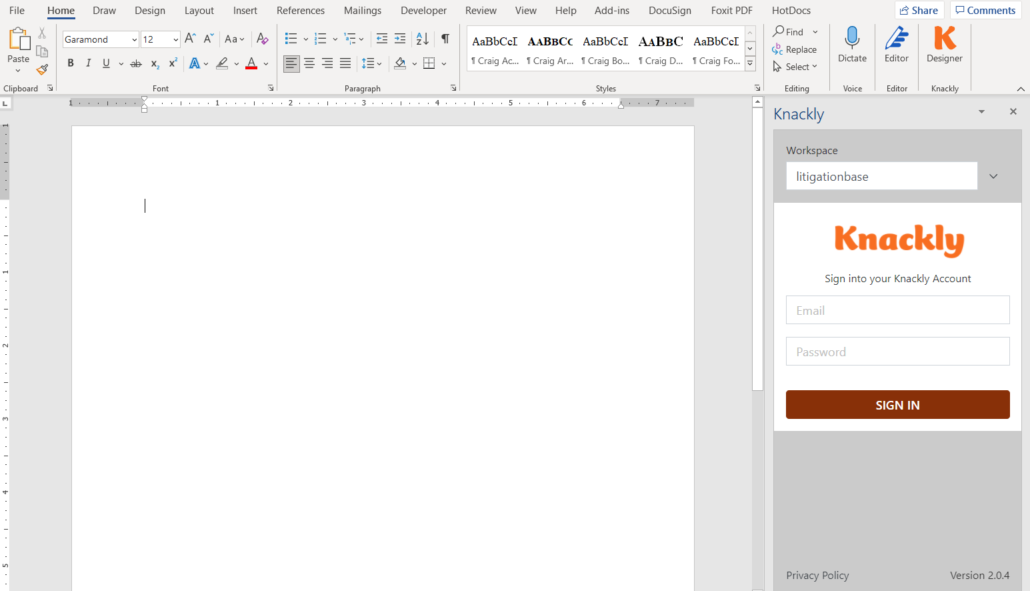
The Knackly Word Designer is the navigation bar on the far right side of the screen, regardless of the Word ribbon bar you have open.

Main Menu
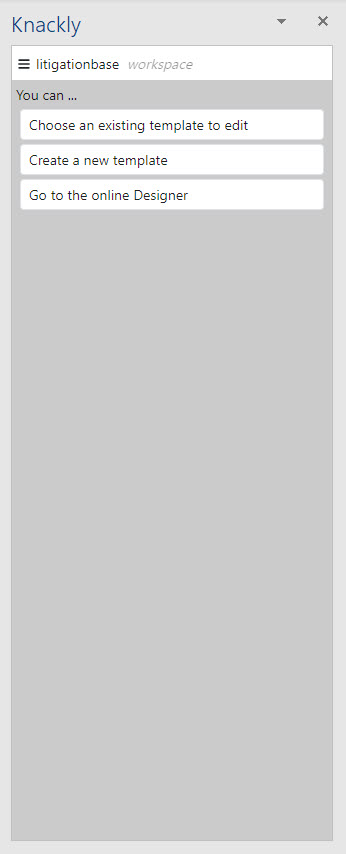
Upon log in, the first thing that opens is your Knackly Word Designer workspace. You can Choose an existing template to edit, Create a new template or Go to the online Designer in a new internet browser window.
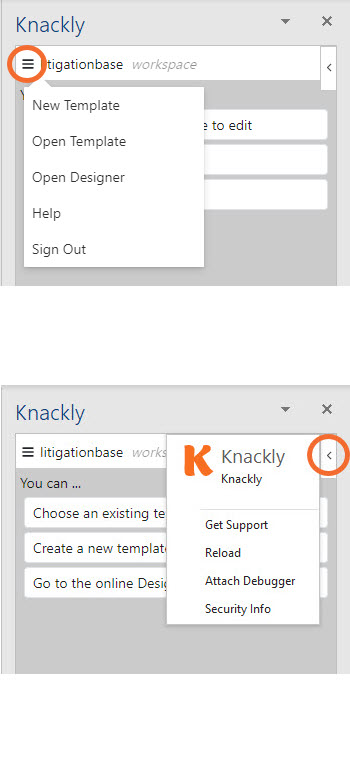
If you click on the menu icon you will also see a list of options for New Template, Open Template, Open Designer, Help and Sign Out. The first three options lead you to the same locations as the main menu options. Help will take you to the Knackly Knowledgebase in a new internet browser window. Sign Out will log you out of your workspace although when you close Microsoft Word you are automatically logged out as well.
If you click on the arrow you will see the following options: Knackly, which will take you to the Knackly app overview; Get Support, which will take you to the Knowledgebase in a new internet browser window; Reload, which will refresh the menu page; Attach Debugger, which is a built in Word feature to aid developers; Security Info, which will provide you with the security protocols and version.


Choose an existing template to edit
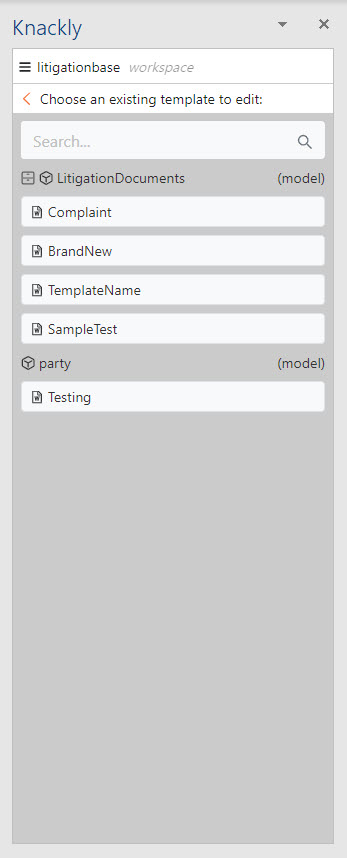
When you click on Choose an existing template to edit you will see a menu of all existing templates. Should you have multiple catalog models you will see the templates listed under their appropriate catalog model. To access the template you wish to edit, click on the template name. It will open in a new Word window with the next appropriate Knackly Word Designer menu. If your template list is long, you can also take advantage of the Search box by typing in the name of the template.

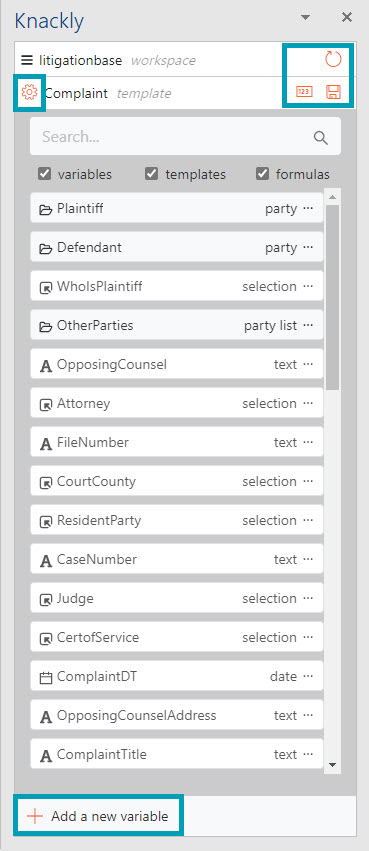
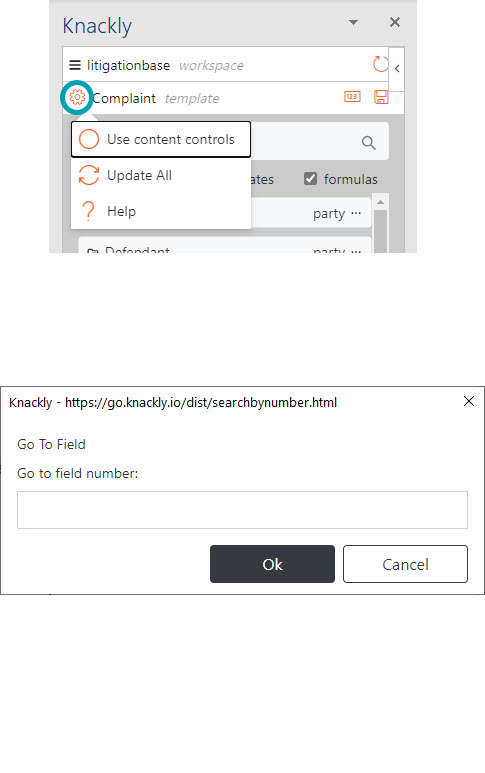
Once you have opened your template for editing, the menu will show you variables, templates and formulas depending on which check boxes you have selected. You have the option of searching for these by typing the appropriate name in the Search box. In addition, you have new icons that will help you through the coding process. The Refresh circle will reload the menu, update the Knackly Word Designer with any changes made in the Knackly Online Workspace while both workspaces are active and remove any red error messages. The sprocket Settings icon expands to additional options such as Use content controls which is a Word feature, Update All which will colorize all of the Knackly fields and Help which will take you to the Knowledgebase in a new internet browser window. The number box icon, Go To Field, will take you to a pop up window that will take you to a specific variable field in the template. And perhaps most important is the Save disc icon. You will use this Save to save all of your changes to the template. Using the Word Save will only save a document to your chosen file location. Finally, at the bottom you will see the Add a new variable plus sign. This will take you to a pop up window to start the new variable process.


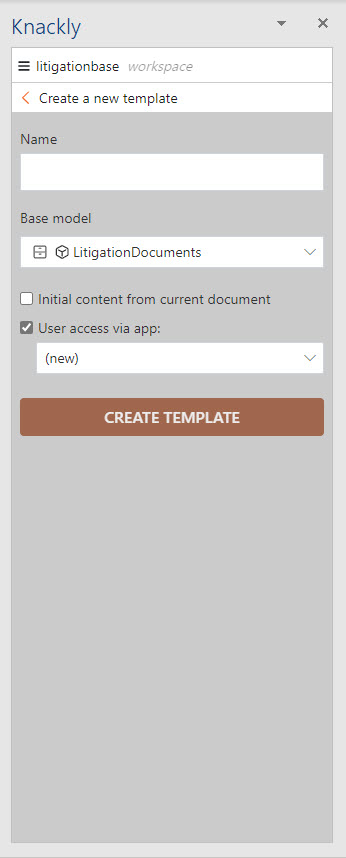
Create a new template
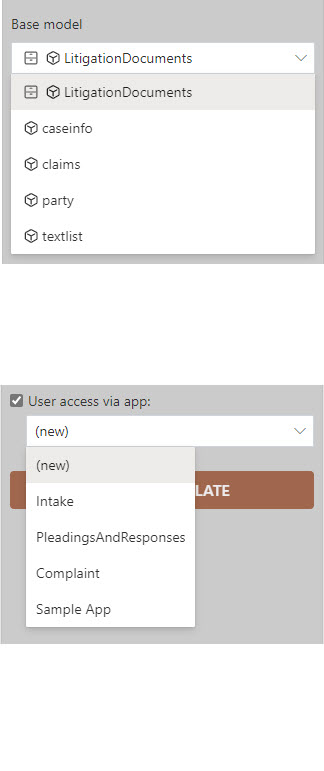
When you click Create a new template the menu will change to allow you to start that process and make certain choices without having to go into the Knackly Online Workspace. You will be able to Name the template, select the appropriate Base model, select if the content comes from the current document as well as select if this template creates a new App or add it to an existing App.